Hi, I'm Katelyn!
I'm a designer who is passionate about creating inclusive designs through visual experiences.
Check out my projects below...



UI UX, Web Design
Role (UI UX Designer, Frontend Developer): Design wireframes and full-working prototypes using Figma, collaborate with team members and designers to conduct user testing and build out frontend/backend framework
Team: Sophia Park, Shuaiqing Luo, Sarah Selke, Nick LoCastro
Timeline: Jan. - May 2020
Tools: Figma, Bootstrap, SASS, BEM
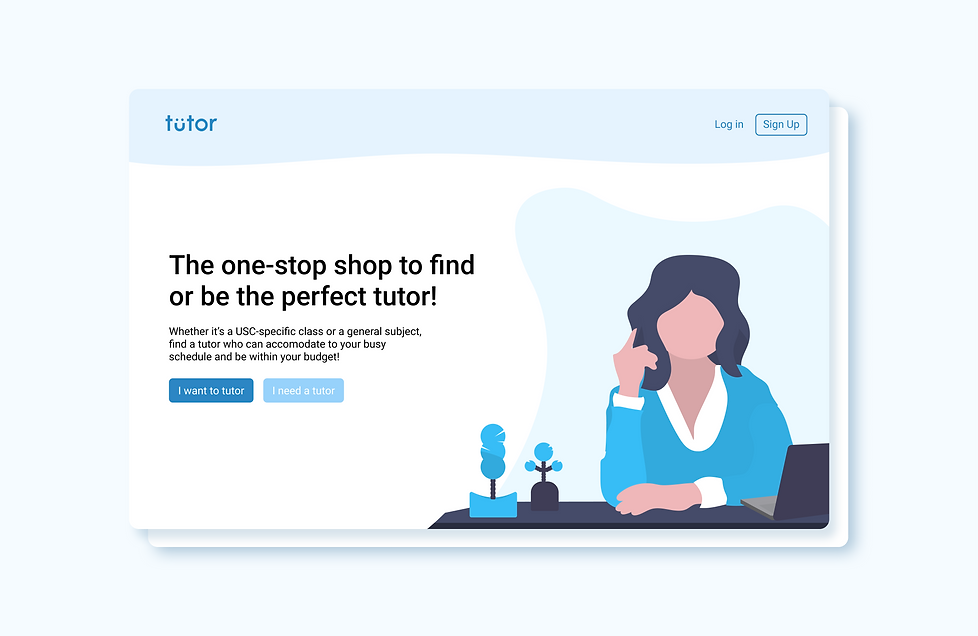
Rethinking how students provide and receive tutoring services on tütor.
Tütor is an all inclusive, safe platform for USC students to connect with their peers to receive or provide help in the courses they are currently struggling with or previously excelled in. This is an ongoing project that Web Technology and CS students are currently pursuing to expand with enhanced features with an expanded database. Our progress on tütor can be viewed here.
Challenge
Students

After conducting user testing with other USC students and reflecting on our own past experiences as students, we concluded that students need help with specific courses and subjects, but don’t have a way to connect with qualified and affordable tutors.

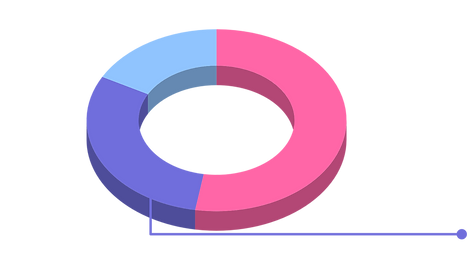
60% of users said that they have been in need of a tutor
Key Features
We concluded that we would focus on developing 3 key features that would include customization and safety at the highest level for the students using tütor.

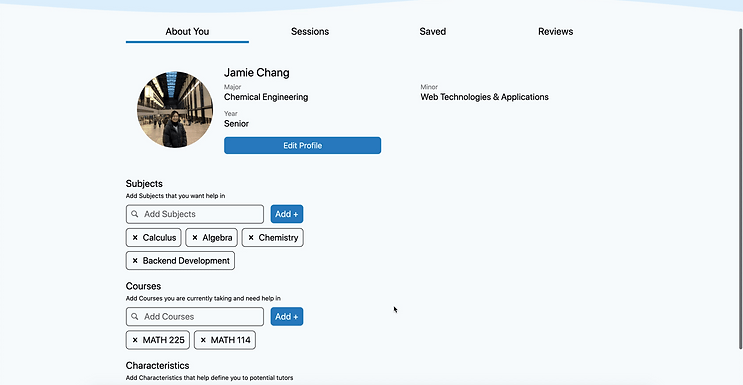
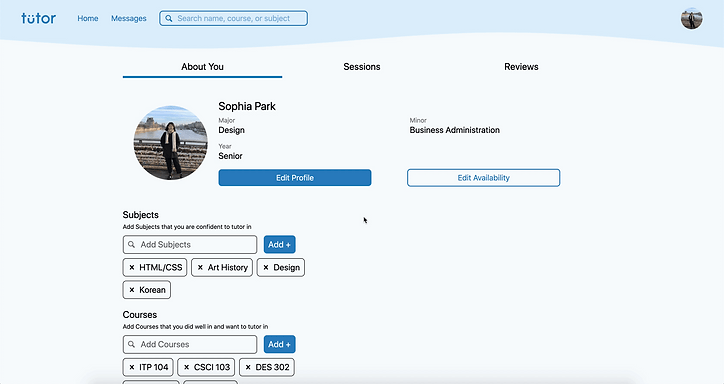
List Your Courses
Students will be able to add courses and/or subjects they are currently taking on their profiles. This will notify tutors that they are in search for assistance with those specified courses/subjects.


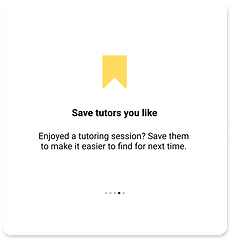
Save Tutors
Students can save tutors that will aggregate on their profiles. When ready to book a session, the student can easily find their 'saved' tutors, proceed to book an appointment using the Availability Calendar, and later fill out the request form.


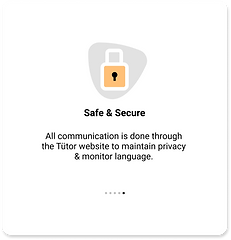
Safety Measures
All communication and transactions will be safely and securely administered in tütor. During a tutoring session, both student and tutor must start and stop the Session Timer to ensure that the tutor is compensated for the correct amount of hours and to confirm the student's payment.

Challenge
Tutors

Our team found a surprisingly large portion of students from our user research survey showing strong interests in providing tutoring services to their fellow peers. Our original intention was to provide tutoring services for students but realized that our platform could easily expand to accommodate for tutors wanting to be of assistance to other students.

30% of users said that they have been interested in being a tutor
Key Features
We concluded that the key features for tutors would also prioritize safety but more importantly flexibility and convenience.

Set Your Own Schedule
Tutors can conveniently populate their Availability Calendars on their dashboard with open tutoring sessions for students to select. Weekly and monthly calendar views allow tutors to edit their availability further in advance.


Advertise Yourself
Tutors can add a post on their dashboards to notify students about their times of availability and specific qualifications. Creating a post will also prompt tutors to select the related course which will notify students seeking help in that course.


Safety Measures
The Tutor Request feature is unique to our application. Requests will appear on the homepage under “Tutor Requests” or in their Messages if the student attached a message along with the request. The tutor can then “Accept” or “Decline” the request in both locations.

Once accepted, the student and tutor will see a new card appear under “Upcoming Sessions” and both start the Session Timer when the tutoring session begins.
Similar to the student's Session Timer, the tutor can stop and start the timer and also leave feedback from the session for the student.

Design
Wireframes
The designers worked within Figma to create all low and high fidelity wireframes throughout the entirety of the project. All styleguides, design systems, and prototyping were also all completed within Figma.


Reflection
Future of tütor
Our frontend developer, Shuaiqing, will continue to build upon tütor throughout the summer and into the fall semester. He will be implementing features that we were not able to deploy due to time constraints while creating new features to improve upon the framework that our team was able to complete. Both the other designer, Sophia, and I will assist Shuaiqing with design edits to help him prepare to fully launch the website to a broader audience in the future.
Working with the tütor team was an incredibly rewarding process and a great experience to learn how to work cross-functionally within an agile-functioning team. We were able to quickly identify what our strengths and weaknesses were and capitalize on that knowledge to maximize team our output. During the 4 months we spent together to tackle this project, we were able to curate a dependable work environment that led to equal distribution of work and honest communication.


.png)











